基本语法
箭头函数(Arrow Function)是ES6标准新增的一种新的函数。箭头函数相当于匿名函数,并且简化了函数定义。通常函数定义方法如下:
function add(x,y){
return x+y;
}但使用箭头函数以上函数可以简化为如下形式,无需function关键字及函数名(若没有引用也不需要前面的const add=这部分):
const add = (x,y) => {return x+y ;}- 如果参数只有一个,则可以包裹参数的括号,如: a => { return a+2;}。
- 如果参数不止一个或为零个,则包裹参数的括号不能省略。
- 如果 =>部分后面的函数体只有一个表达式,则函数体可以省略{ }及return关键字: a=>a+2 。注意:如果表达式为返回一个对象,如 () => { return { name: "abc"};}则函数体不能直接省略为 ()=>{name:"abc“},因为这与函数体本身的{ }语法存在冲突,会报错,此时应该使用()包裹该对象:()=>({name:"abc"})。
- 如果函数体有多个语句,则应按正常函数体书写,及{ }包裹,并有return语句。
箭头函数柯里化
看下百度百科的定义:
在计算机科学中,柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术。
具体到箭头函数来说,形式一般为 a=>b=>c=> a+b+c 类似这种,在Redux之类的源代码中这种形式很常见,可以这样理解:
const add = a=> b=>c=>a+b+c;
等价于:
function add(a){
return function(b){
return function(c){
return a+b+c;
}
}
}
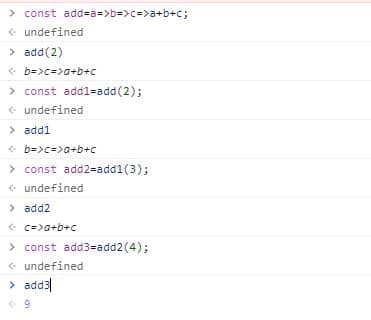
即,可以理解为多层返回值为接受1个参数的函数,这样内层函数可以获得并使用外层函数的参数。每次传1个参数时,返回的是一个子函数,而不是一个值,通过下图在浏览器控制台的输入测试可以很容易看出这一点:

除非注明,否则均为清风揽月阁原创文章,转载应以链接形式标明本文链接




