Wordpress默认登录页面的图标及指向链接均为wordpress自身,不是很好看,可以修改下。
文件路径
本文中的修改是通过修改当前所用主题的functions.php文件实现的,该文件的路径为 网站根目录/wp-content/themes/当前主题文件夹/functions.php,比如我使用的astra主题,所以路径为 /wp-content/themes/astra/functions.php。注意修改时将相应代码填写到文件头部的 <?php 之后即可(如有版本、版权注释,可以放在注释之后)。
1、修改登录页面图标
添加如下代码来实现修改的页面的图标:
/** 修改登录界面图标 */
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url(http://www.iimm.ink/wp-content/uploads/login.png)'.' !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');其中橙色部分为你想设定的图标的链接,可以根据自己的情况进行自定义,可以使用外链,也可以使用自己网站的图片(别忘了上传,并获得正确路径)。注意标点符号要是英文的,语句结束使用英文分号。
2、修改登录页面图标的指向链接
登录界面的图标默认指向Wordpress的官方网站,这显然这不符合我们的需求,而且指向外部链接也不科学。
可以在functions.php文件开头添加如下内容,来实现登录界面的指向链接:
/* 修改登录界面图标的指向链接
*/
function custom_loginlogo_url($url) {
return 'http://www.iimm.ink';
}
add_filter( 'login_headerurl', 'custom_loginlogo_url' );其中橙色部分为你想设定的图标的链接,可以根据自己的情况进行自定义,这里我简单粗暴的指向了自己网站的首页。
3、修改登录页面标题
默认情况下登录页面标题有Wordpress字样,不够美观,需要修改一下。可通过添加如下代码来实现自定义:
/* 修改登录界面标题 */
// function custom_headertitle ( $title ) {
// return __( '清风揽月阁' );}
// add_filter('login_headertitle','custom_headertitle');
add_filter('login_title', 'remove_login_title', 10, 2);
function remove_login_title(){
return '登录<清风揽月阁';
}
其中橙色部分为想要设置显示的登录页面标题,可以根据自己喜好进行自定义。
4、文章末尾自动添加版权声明等元素
一般我们会有这个需求,在每篇文章后添加一个版权声明,以供其他人引用或复制时彰显主权。该功能可以通过添加如下代码实现:
/*WordPress 文章版权申明*/
add_filter ('the_content', 'post_copyright');
function post_copyright($content) {
if(is_single() or is_feed()) {
$content.= '---------------------------------------------<br><p>除非注明,否则均为<a href="'.get_bloginfo('url').'" target="_blank">'.get_bloginfo('name').'</a>原创文章,转载应以链接形式标明本文链接</p>';
$content.= '<p>本文链接:<a title="'.get_the_title().'" href="'.get_permalink().'" target="_blank">'.get_permalink().'</a></p>';
}
return $content;
}橙色内容会自动添加到每篇文章之后,具体显示内容可以根据需求自行定义,需要对html有一定了解。一定不要忘了最后的return $content;否则每篇文章都会没内容,不要问为什么我知道。下图可以看到每篇文章的显示效果:
5、禁用 XML-RPC 服务
如果只是在 WordPress 后台写写博客, XML-RPC 这个服务是没必要的,容易被邪恶的人物利用,可以考虑关闭。可通过添加如下代码来实现。
/** 禁用 XML-RPC 服务 */
add_filter('xmlrpc_enabled', '__return_false');前后对比
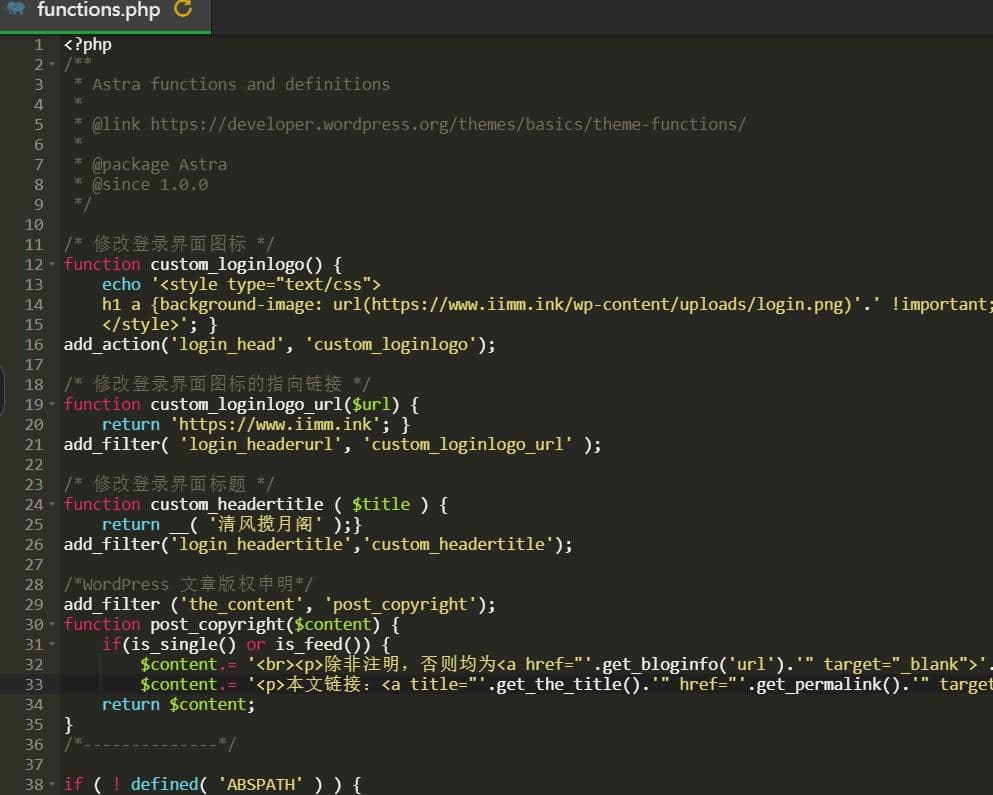
添加所有代码后,文件如下所示:
/** 禁用 XML-RPC 服务 */
add_filter('xmlrpc_enabled', '__return_false');
/** 修改登录界面图标 */
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url(http://www.iimm.ink/wp-content/uploads/login.png)'.' !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
/* 修改登录界面图标的指向链接
*/
function custom_loginlogo_url($url) {
return 'http://www.iimm.ink';
}
add_filter( 'login_headerurl', 'custom_loginlogo_url' );
/* 修改登录界面标题 */
add_filter('login_title', 'remove_login_title', 10, 2);
function remove_login_title(){
return '登录<清风揽月阁';
}
/*WordPress 文章版权申明*/
add_filter ('the_content', 'post_copyright');
function post_copyright($content) {
if(is_single() or is_feed()) {
$content.= '--------------------------------<br><p>除非注明,否则均为<a href="'.get_bloginfo('url').'" target="_blank">'.get_bloginfo('name').'</a>原创文章,转载应以链接形式标明本文链接</p>';
$content.= '<p>本文链接:<a title="'.get_the_title().'" href="'.get_permalink().'" target="_blank">'.get_permalink().'</a></p>';
}
return $content;
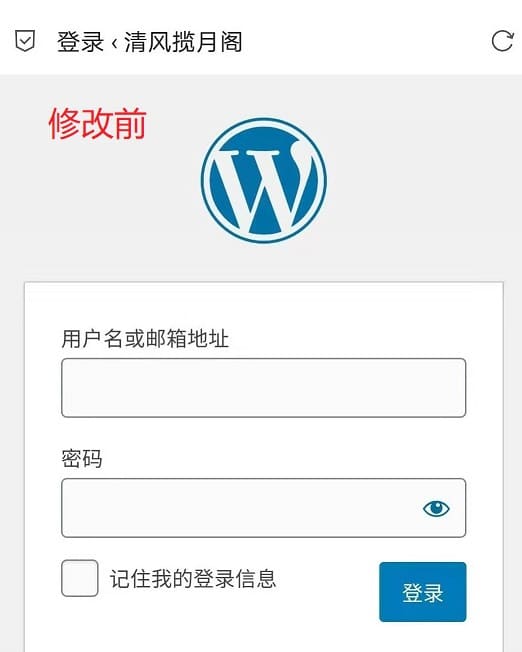
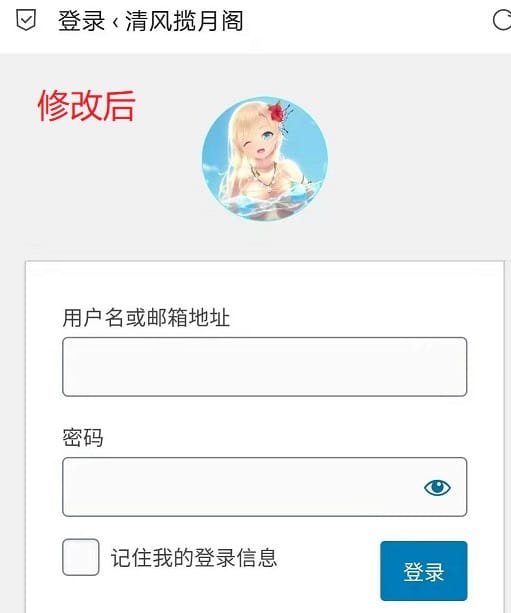
}可以看下前后对比图(由于其他因素更改之前标题没显示Wordpress,实际之前是显示了的):

除非注明,否则均为清风揽月阁原创文章,转载应以链接形式标明本文链接





